Верстка дизайна сайта это - Как сверстать шаблона сайта из PSD в HTML и CSS

Что такое верстка сайтов
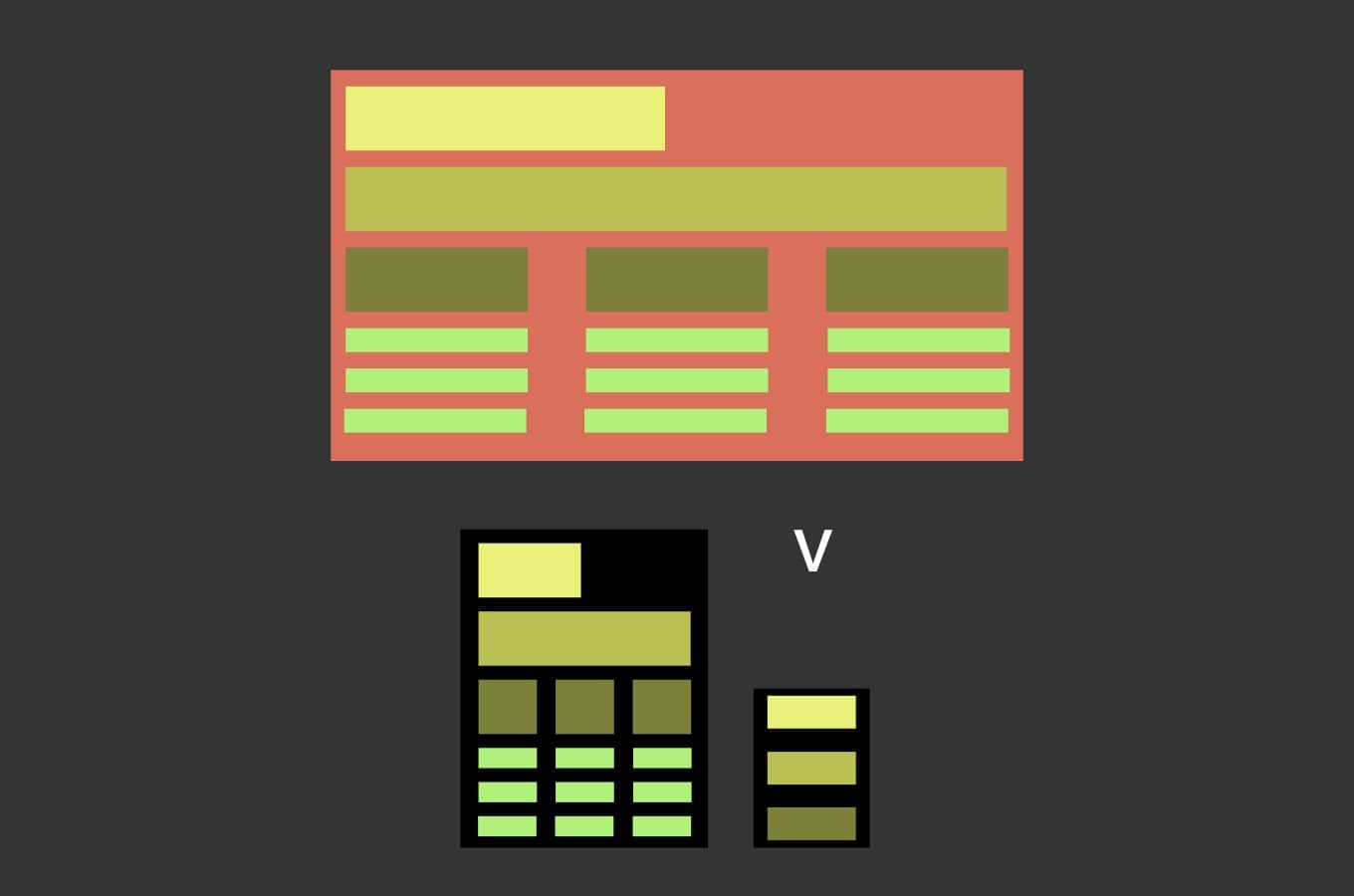
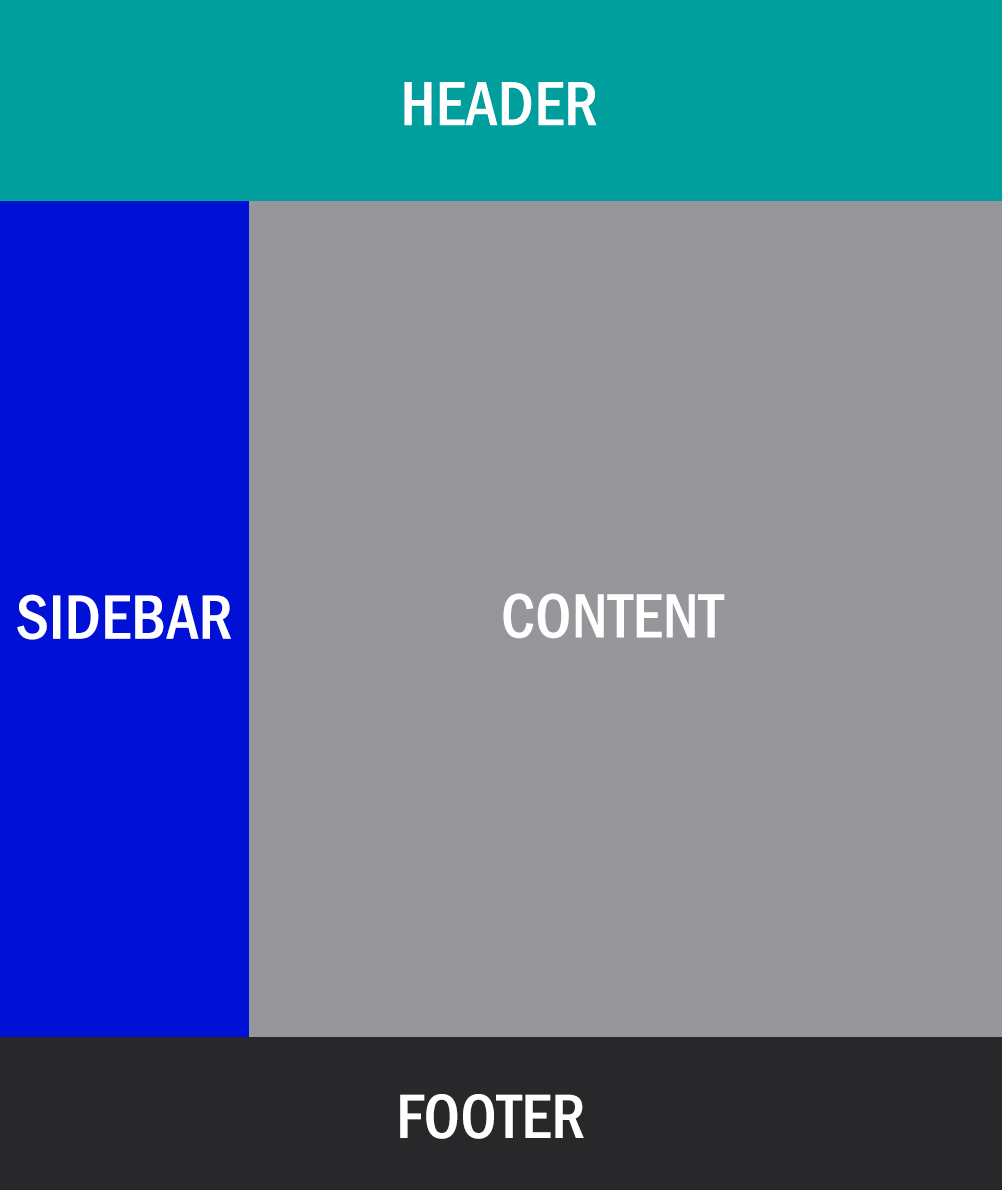
Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. В этом видео, Аня, маркетолог в SendPulse, рассказывает, как создать одностраничный или многостраничный сайт без знания кода с помощью блочного конструктора SendPulse. Содержание Что включает в себя верстка сайта Виды верстки сайта Инструменты для верстки сайта Сложности верстки сайта Тестирование верстки сайта Сколько стоит верстка сайта. Понятие верстки позаимствовано из издательской деятельности, где в книгах, журналах и газетах информацию располагали продуманно, особым образом. Главная цель верстки, в том числе и верстки сайта, — расположить текстовые и графические элементы так, чтобы читателю было максимально удобно и интересно усваивать информацию.













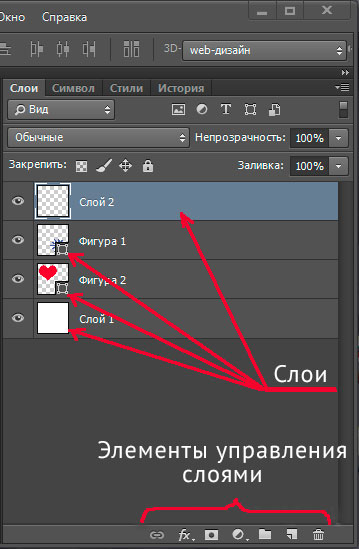
Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру. Чтобы не вышло очередного «ожидание — реальность» и дизайнер с программистом не возненавидели друг друга, макет должен быть понятным, а информация о его элементах — легко извлекаться. Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop и их можно понять.
- Заказать вёрстку сайта на WordPress
- CS-Cart — это платная CMS для управления сайтом, занимает второе место по популярности на российском рынке.
- На главную.
- Цель занятия: научится верстать тему в drupal 8.
- Что такое верстка сайта? | Блог DCMedia
- С помощью языка верстки переводим макеты дизайнеров в формат HTML. Заботимся о качестве верстки, учитываем особенности WordPress и разные размеры экранов устройств пользователей.
- Вам нужна Html верстка сайтов?
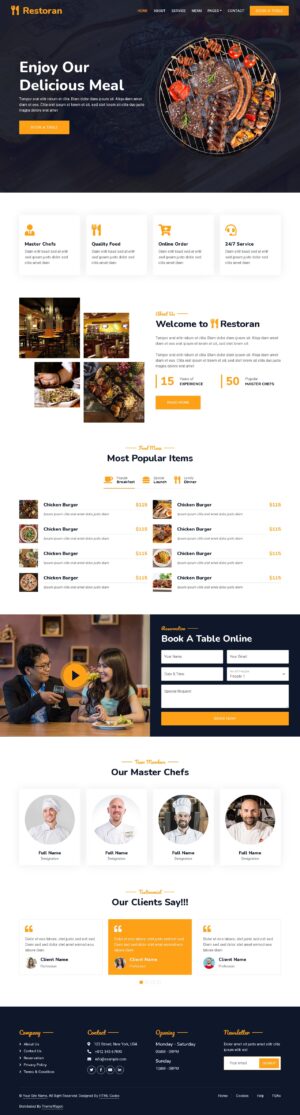
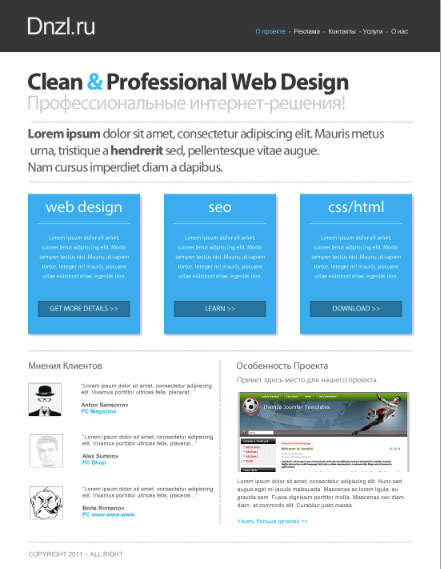
- Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания.
- Как сверстать веб-страницу. Часть 1 / Хабр
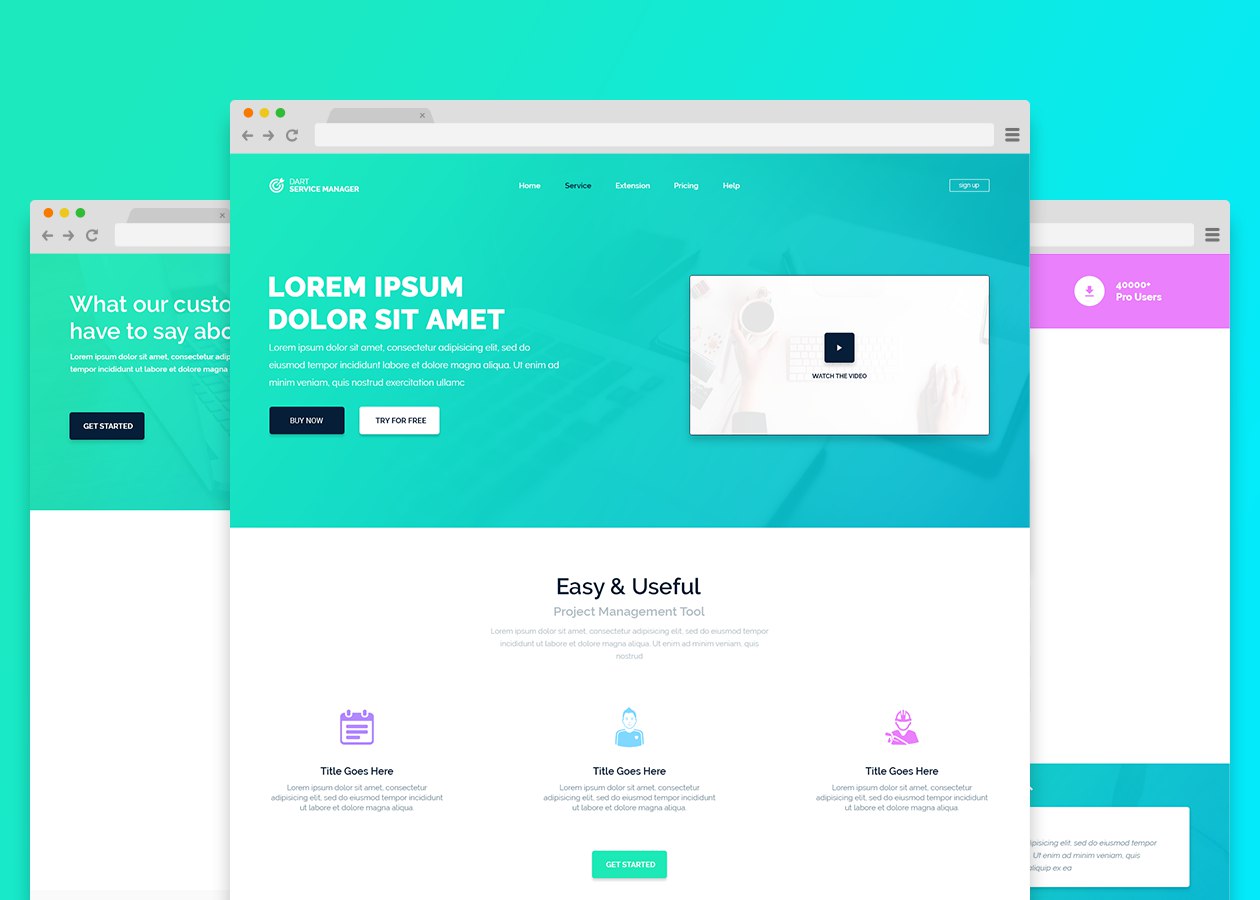
- Верстка превращает макет в полноценный сайт.
- Что значит сверстать сайт?
- Поиск Настройки.







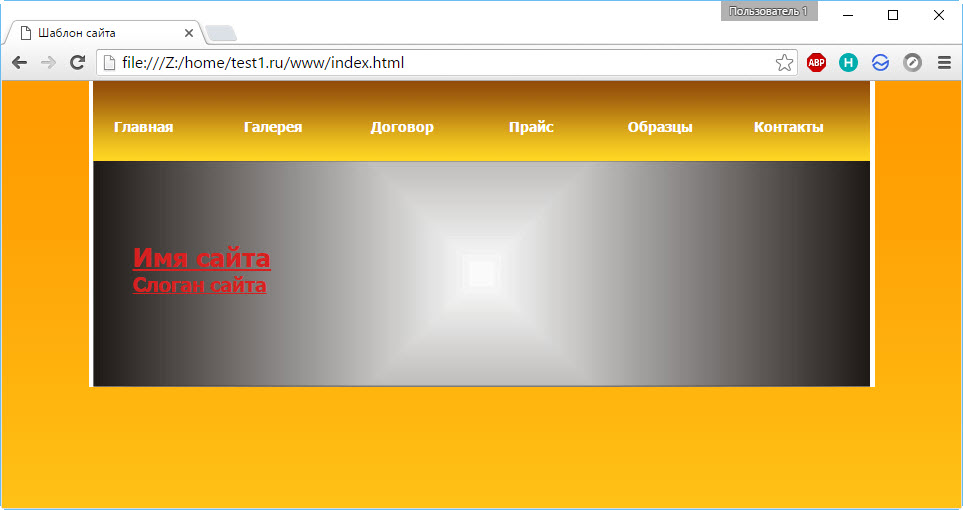
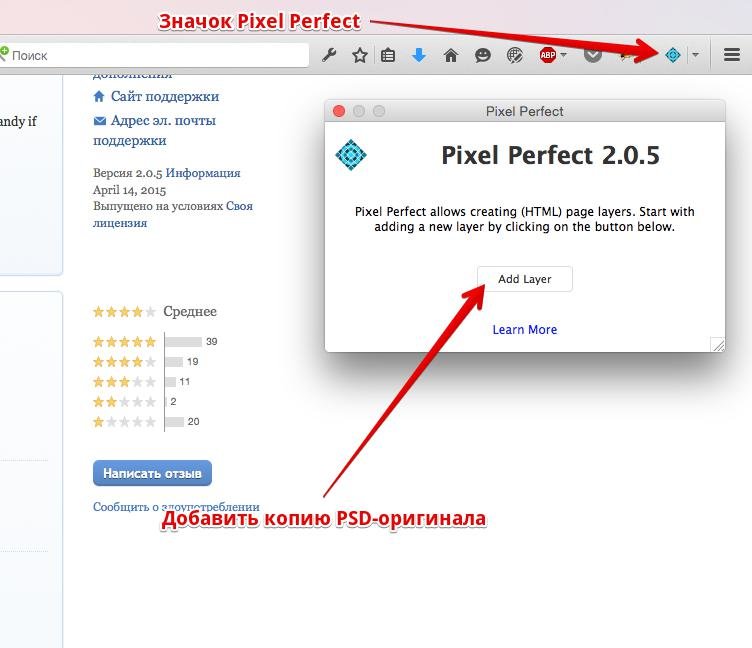
Конечно, не обязательно знать, как сверстать шаблон из psd. Но эти знания могут пригодиться любому владельцу сайта. Всякое бывает в жизни!










Похожие статьи
- Подарок для бабушки своими руками поэтапно - Подарок бабушке из бумаги своими руками. - iz-bumagi-sv
- Крокусы из гофрированной бумаги своими руками поэтапно фото - Одежда и обувь для кукол Монстр Хай св
- Открытка с днем рождения нарисовать поэтапно
- Креативная причёска это - Креативные прически- проявляем оригинальность в укладке