Слайдер jquery - Собственный слайдер изображений на jQuery / Хабрахабр

Подборка: Более 800 ресурсов для front-end-разработчиков
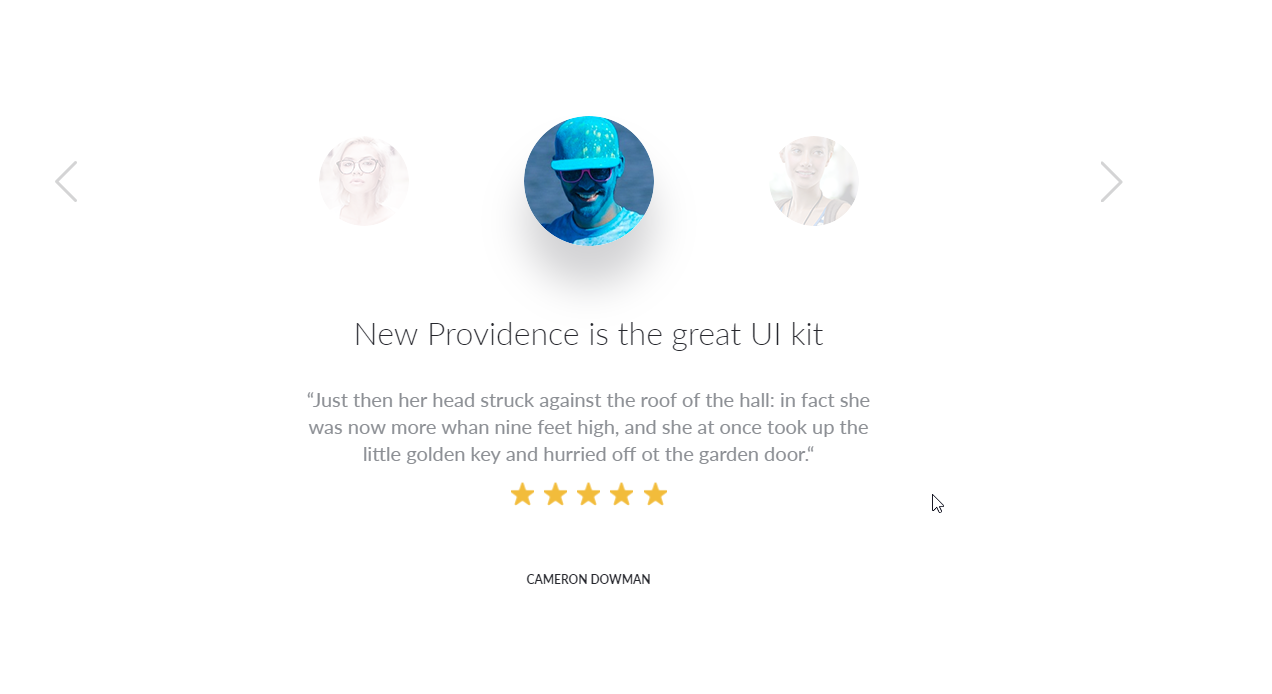
Начну с того, что данная статья написана с целью рассказать о том, каким образом создается слайдер прокрутки изображений для веб-страниц. Эта статья ни в коем случае не несет обучающий характер, она лишь служит примером того, как можно реализовать наш объект рассмотрения. Код, предоставленный в этой статье вы можете использовать как некий шаблон для подобных разработок, надеюсь, что мне удастся достаточно подробно и доступно донести до читателя всю суть мною написанного.


![Подборка: Более ресурсов для front-end-разработчиков | SavePearlHarbor [Из песочницы] Собственный слайдер изображений на jQuery](https://coderlessons.com/wp-content/uploads/images/stp/e69e4381abe6be4140b5c10761cd595f.jpg)







Телефон или почта. Чужой компьютер. Новости веб-дизайна Директория тематических ссылок о веб-дизайне. Ежедневное обновление!.









Поиск Настройки. Время на прочтение 6 мин. Из песочницы. Часто по работе приходится встраивать в страницу слайдеры прокрутки изображений, блоков и т.