Навигационный дизайн это - Все браузеры Интернета. В одном месте - здесь!

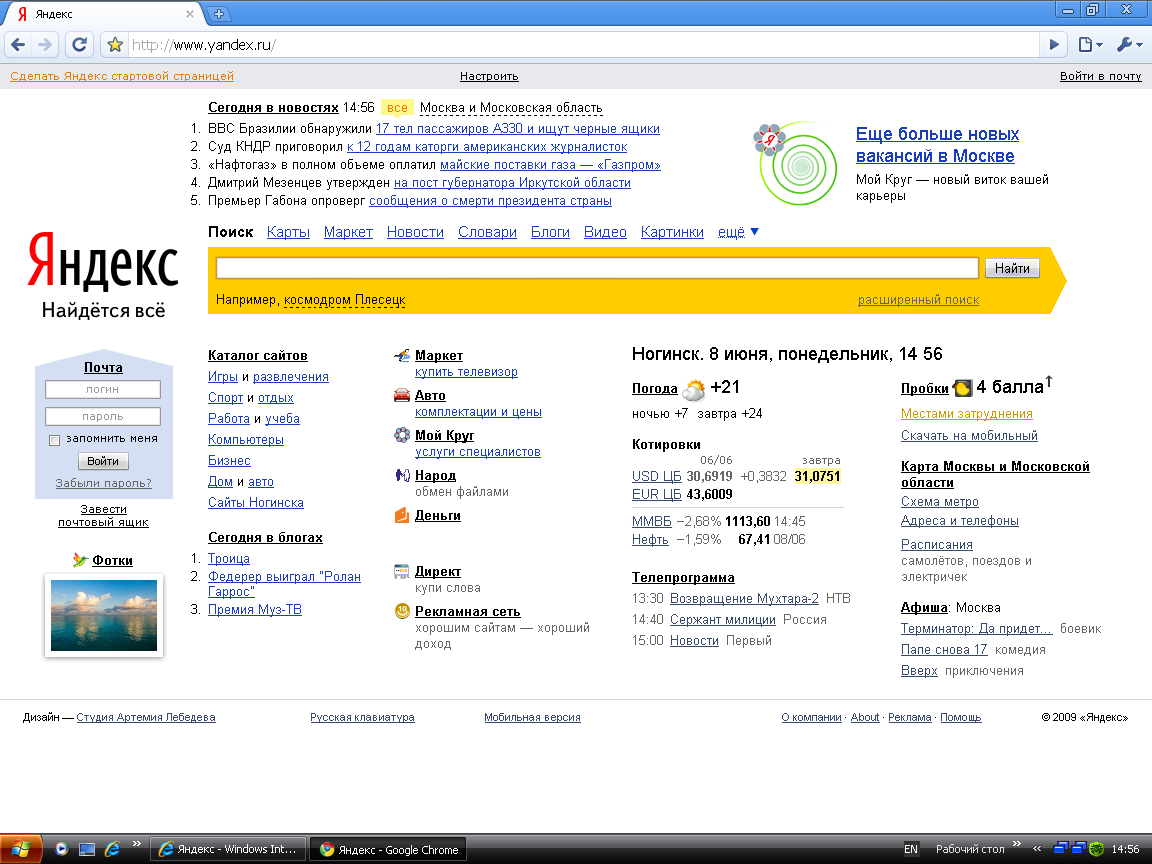
Ключевой принцип навигации, или «Скажите, где вы находитесь»?
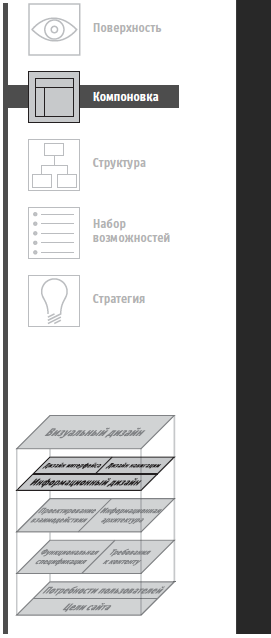
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Курс Дизайн в цифровой среде Введение 1.









Представлен новый интерфейс браузера Opera Для загрузки доступны пакеты в форматах deb и rpm. Новый интерфейс преподносится как минималистичный, ориентированный на контент и сдвигающий навигационные элементы браузера на второй план. При этом дизайнеры попытались добиться эффекта минимализма без урезания функциональности и сохранили все прежние возможности.









Поиск Настройки. Время на прочтение 53 мин. Автор оригинала: Evelyn Woods. Я увлеклась веб-дизайном и разработкой в конце х.