Как делать дизайн адаптивного сайта - Пошаговое руководство по созданию адаптивного дизайна
Webflow для дизайнеров: советы по поддержанию адаптивного многоязычного сайта
Разработка дизайна сайта — один из ключевых этапов в его создании. Каким бы полезным ни был контент, пользователи будут оценивать ресурс в первую очередь по его оформлению, ведь это первое, что они увидят, перейдя по ссылке. Визуальное оформление должно соответствовать тематике, быть актуальным и современным, акцентировать внимание на важных моментах и не отвлекать от прочтения. Именно дизайн формирует лояльность посетителей, усиливает экспертность и вызывает доверие. При прочих равных качественно оформленные ресурсы обладают более высокой конверсией — и значит, приносят своим владельцам больший доход. Планируете заказать разработку дизайна сайта?











В подборке есть курсы как для разработчиков, так и для тех, кто хочет создавать сайты без использования кода и программирования. Особенности: гарантия трудоустройства, 10 проектов в портфолио на GitHub, курс подходит новичкам. Специалист по веб-разработке занимается созданием веб-сайтов, онлайн-сервисов и приложений, которыми мы пользуемся ежедневно. Его обязанности включают разработку интернет-магазинов, онлайн-банков, поисковых систем, карт и электронных почтовых клиентов. В процессе работы веб-разработчик проектирует внешний дизайн сайта фронтенд и осуществляет программирование функциональной части бэкенд.
- Как создать сайт на Tilda: пошаговое руководство
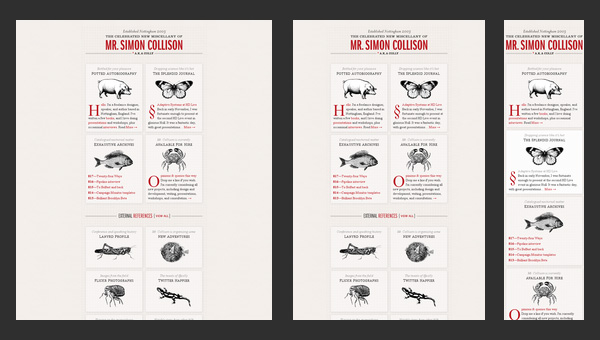
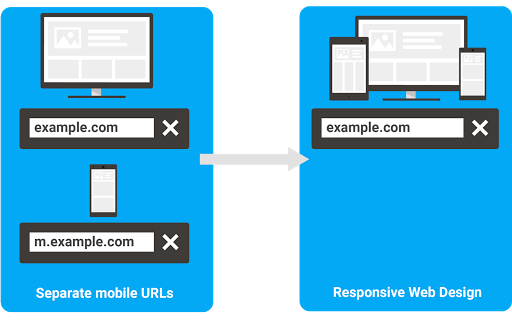
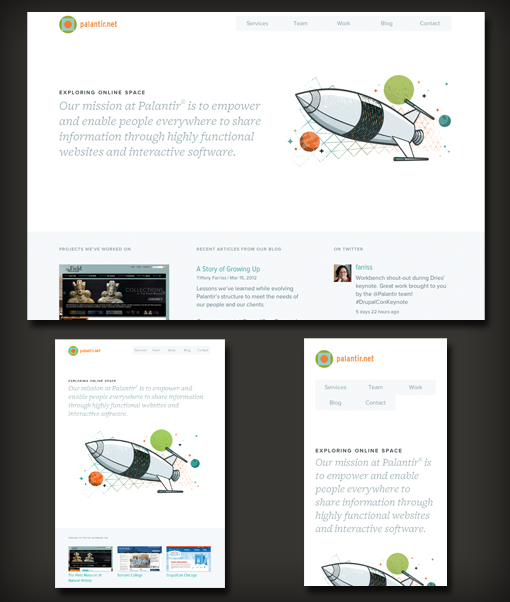
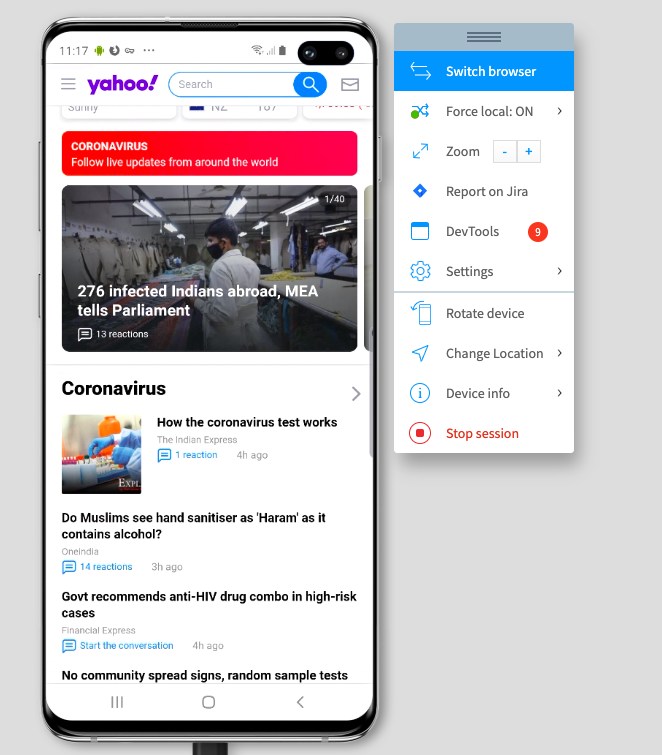
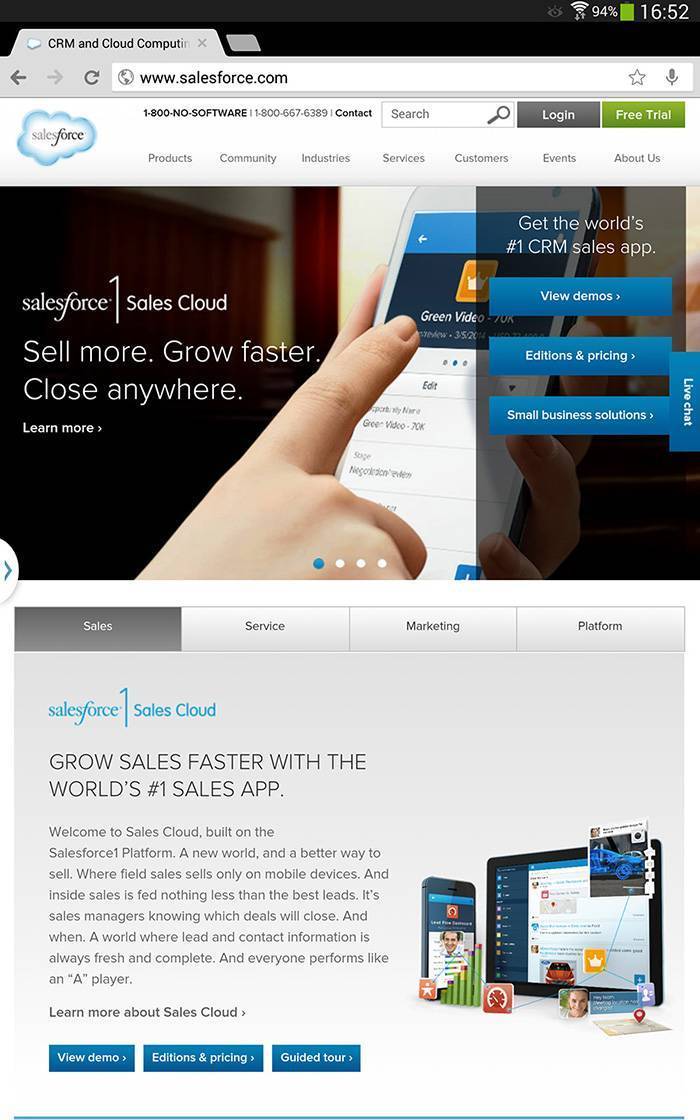
- Раньше веб-дизайнеры разрабатывали пользовательский интерфейс сайта только для десктопных компьютеров, но сегодня мы пользуемся смартфонами, планшетами, ноутбуками, носимыми устройствами, и у каждого из них свой размер экрана. Поэтому разработчик должен создать и оптимизировать сайт так, чтобы он не терял функциональности на самых разных устройствах.
- Вы наверняка слышали о необходимости оптимизировать сайты к мобильному трафику. Уже в ближайшее время пользователи будут выходить в Сеть с помощью смартфонов и планшетов чаще, чем с помощью лэптопов и десктопов.
- Эти книги - Альфа и Омега многих веб-дизайнеров. Написаны они отличным литературным языком, с множеством картинок.








.png)





Создать лендинг. Без расходов на дизайнера и программиста. С Tilda сайт будет таким, каким вы его задумали.